Headless, Hybrid und Decoupled: Eine kurze Einführung in die wichtigsten CMS-Konzepte

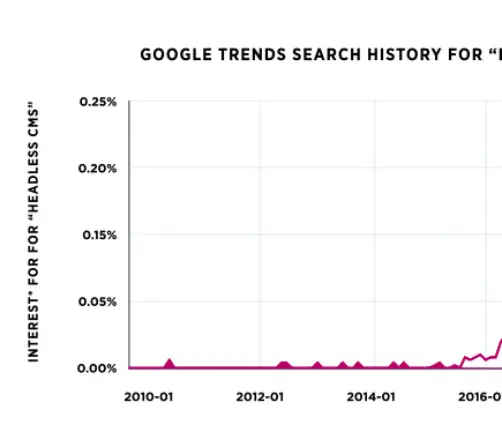
Googelt man heute nach modernen CMS-Ansätzen, kommt man an „ Headless ” nicht mehr vorbei, auch die Begriffe Decoupled und Hybrid CMS werden häufig diskutiert. Die Auseinandersetzung mit dem Thema Headless und Co. ist dabei eher technisch und architekturgetrieben. Ich möchte im Folgenden die wichtigsten CMS-Alternativen und ihre Vor- und Nachteile erläutern, aber vorab noch einen kleinen Denkanstoß geben. Oder besser gesagt drei Argumente liefern, warum sich auch Marketer und Content-Spezialisten mit dem Thema auseinandersetzen und vor der Entscheidung für ein CMS die richtigen Fragen stellen sollten.

Denn die CMS-Architektur beeinflusst weit mehr als nur die IT-Infrastruktur eines Unternehmens:
- Effizienz und Performance der Marketingabteilung: Mit welchen Systemen können und wollen wir arbeiten? Wie setzen wir sie sinnvoll ein und vor allem, wie vernetzen wir sie gewinnbringend?
- Kosten und Geschwindigkeit von Innovationen: „Quick wins” oder zukunftssicheres Fundament? Was können wir kurzfristig erreichen? Was wollen wir langfristig erreichen, um z. B. neue Touchpoints für bessere Experiences schnell hinzuzunehmen?
- Agilität des gesamten Unternehmens: Ist unsere IT-Infrastruktur nur Cost-Center oder auch Process-Center, das es ermöglicht, Mensch und IT effektiv und agil zusammenarbeiten zu lassen?
Architektur fällt immer dann auf, wenn sie nicht (mehr) funktioniert. Es ist also sinnvoll, sich vorab Gedanken darüber zu machen, welche Ziele man kurz- und langfristig erreichen will. Denn davon hängt die Wahl des passenden CMS-Konzeptes ab. Schauen wir uns also die verschiedenen Alternativen an: Welche Ansätze gibt es? Was sind die Stärken und Schwächen und wann ist welche Architektur passend?
Traditionelles CMS
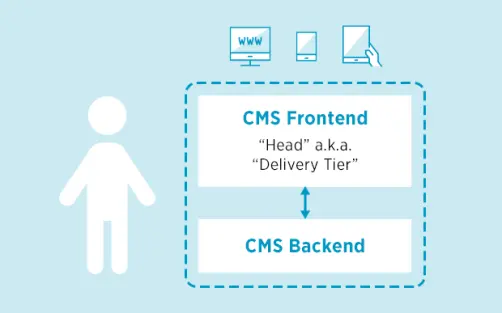
Der Klassiker in aller Kürze: Es gibt zwei Komponenten, das Backend und das Frontend. Beide sind fest miteinander verbunden, liegen auf verschiedenen Servern, sind aber im Grunde ein zusammenhängendes Software-Produkt. Im Backend arbeiten die Redakteure und erstellen Content; auf dem Frontend („Head” oder „Delivery Tier”) greifen die Endnutzer, zumeist Webseitenbesucher, auf die Inhalte zu.

Vorteile:
- Ein einziges Produkt „out-of-the-box” mit solidem Funktionsumfang
- Ist schnell einsatzbereit ohne nennenswerten Integrationsaufwand
Nachteile:
- Inhalte, Design und Nutzererlebnisse (UX) sind fest miteinander verbunden, dadurch unflexibel und nur mit erheblichem Aufwand skalierbar
- Keine Wahlmöglichkeit bei der Präsentationsebene (Delivery Tier)
- Ausgelegt auf nur einen spezifischen Kanal, zumeist die Webseite
- Anpassungen im Frontend ziehen immer auch Anpassungen im Backend nach sich (hoher Kosten- und Ressourcenaufwand)
Decoupled CMS
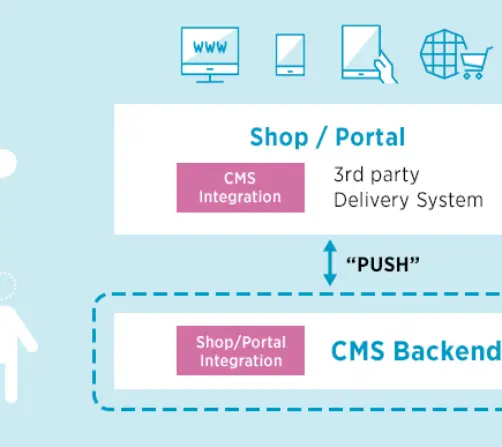
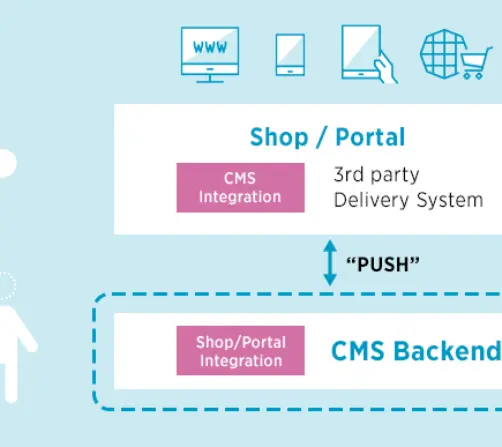
Moderne, entkoppelte CMS-Architekturen funktionieren auf den ersten Blick ähnlich, jedoch agieren hier Backend und Frontend deutlich unabhängiger. Das Grundgerüst bildet eine getrennte Architektur zwischen CMS-Backend und Frontend sowie ein optionaler Head.
Das CMS kann – ähnlich wie beim traditionellen Ansatz – mit einer herstellereigenen Auslieferungsschicht betrieben werden, auf der serverseitige Aufgaben wie Formularvalidierung oder Personalisierung als Live-Anwendungen ausgeführt werden. Der Austausch zwischen den Schichten erfolgt über „Push”-Mechanismen, d. h. hier werden Seiten oder Inhaltsfragmente z. B. im HTML- oder JSP-Format ausgeliefert. Das Frontend kann aber auch ein beliebiger Web- oder App-Server oder eine Cloud-Auslieferungsinfrastruktur sein.
Paradedisziplin für entkoppelte CMS ist die Shop-Integration: Hierbei steckt im Shop ein kleines Stück CMS-Integration, das aus CMS-Content native Objekte erzeugt. Nativ deshalb, weil sie sich nicht von den Objekten unterscheiden, die im Shop selbst erstellt wurden. Als Gegenstück gibt es im CMS-Backend eine Shop-Integration, die beispielsweise den Produktkatalog zugänglich macht und die redaktionelle Vorschau erzeugt.
Um auch hochdynamische Experiences ausliefern zu können, gibt es eine weitere Komponente, die herstellerübergreifend häufig Content-as-a-Service (CaaS) genannt wird. Der CaaS ist eine REST-basierte Content-Schnittstelle, die jegliche Inhalte, auch einzelne Fragmente, zum Abruf bereitstellt. Nach dem Pull-Prinzip werden die Inhalte vom Server oder direkt vom Client herangezogen und in Echtzeit für dynamische Experiences zusammengesetzt.

Vorteile:
- Sehr solides Konzept, um State-of-the-Art-Webseiten, auch in großen Enterprise-Szenarien zu betreiben
- Sehr flexible, skalierbare und performante Architektur
- Im Shop-Kontext ermöglicht eine tiefe Integration komplexe Features wie die Shop-native Personalisierung und das Maximum aus den Shop-eigenen Auslieferungsfunktionen
Nachteile:
- Inhalte, Design und Nutzererlebnisse am Frontend sind relativ fest miteinander verbunden. Entwickler brauchen domänenübergreifendes Know-how, um die User Experience weiterzuentwickeln
- Keine ideale Lösung für Multichannel-Szenarien. Für jegliche neue Kanäle oder Touchpoints müssen neue Integrationen gebaut werden
- Investitionen in die User Experiences und Entwicklungen im Frontend sind durch die hohe technische Abhängigkeit zwischen CMS und Shop/Portal wenig zukunftssicher
Headless CMS
Ein Headless CMS spielt seine Stärken genau an den Schwächen der zuvor beschriebenen Konzepte aus. Neben der mangelnden Zukunftssicherheit von Innovationen und Investitionen am Frontend zählen dazu vor allem die geringe Freiheit bei der Auswahl der Frontend-Applikationen und damit die fehlende Flexibilität bei der Gestaltung und Optimierung der Nutzererlebnisse. Was kann ein Headless CMS also besser?
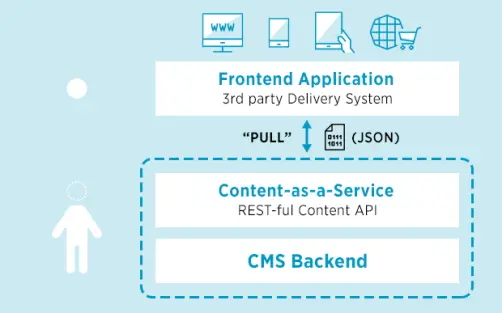
Das einfache Grundprinzip: Es gibt ein CMS-Backend und dazu einen Content-as-a-Service als alleinige Auslieferungsschicht, die jeglichen Content bereitstellt. Die Frontend-Applikation, welche auch immer das sein mag, ist komplett vom Backend getrennt und greift ausschließlich über einen Pull-Mechanismus auf die Schnittstelle zu. Der Austausch zwischen den Komponenten erfolgt typischerweise über JSON, einem standardisierten Format für den Austausch von Daten zwischen Maschinen. Bei diesem Ansatz lebt die gesamte User Experience in der Frontend-Applikation und ist vollkommen getrennt von der CMS-Entwicklung.
Das CMS-Backend fokussiert sich komplett auf die typischen Backend-Funktionalitäten wie Authoring, Workflow, Versionierung oder Kollaboration. Die Frage nach der Präsentation der Inhalte, also wie sie der End-User erlebt, wird beim Headless-Konzept im Backend nicht definiert. Kombiniert man die Features eines Decoupled CMS mit einer REST-API, erhält man also die Definition einer Headless-Architektur. Der Vollständigkeit halber hier auch der Verweis auf eine gängige Definition:
“Ein Headless Content Management System oder Headless CMS ist ein Back-End-Content-Management-System (CMS), das von Grund auf als Content-Repository aufgebaut ist und Inhalte über eine RESTful-API für die Anzeige auf beliebigen Geräten zugänglich macht.”
Zum Einsatz kommt ein Headless CMS vor allem dann, wenn man mehrere Kanäle bespielen will, bspw. Web und Mobile Apps, Shops, Digital Signage und Voice Assistants. Die Anzahl der Touchpoints lässt sich beliebig erweitern, alle greifen dabei auf denselben Content-Pool zurück.

Vorteile:
- Ein einheitlicher Weg, um Content an jeden beliebigen Touchpoint zu bringen (maximale Skalierbarkeit)
- Klare Trennung zwischen Back- und Frontend: Das Frontend lässt sich vollkommen unabhängig vom CMS weiterentwickeln
- Große Vorteile bei der personellen Besetzung von Webprojekten, weil Backend-Entwickler keine Frontend-Kenntnisse benötigen und umgekehrt
- Sichere und nachhaltige Investitionen in die UX
Nachteile:
- Höhere Komplexität von Setup und Betrieb als bei einer standardisierten Web-CMS-Anwendung
- „Pureplay” Headless-CMS Anbietern fehlen oftmals Features, die bei etablierten Anbietern vorausgesetzt werden, wie z. B. integriertes Bearbeiten im Kontext der Live-Seite
- Reine Headless-Architektur schließt Tiefenintegration aus, d. h. zentrale Features von zum Beispiel Shopsystemen bleiben womöglich ungenutzt
Hybrides CMS
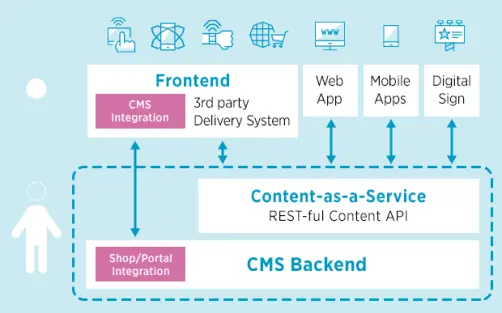
Ein hybrider Architektur-Ansatz ergänzt die Stärken eines hochflexiblen Headless CMS, indem es die tiefe Integration von Drittsystemen wie z. B. Shops ermöglicht. Wie bei einem Headless CMS existiert das separate Backend und die REST-API, die vorhandene Touchpoints anbindet. Zusätzlich gibt es aber eine Tiefenintegration zwischen Shop und CMS-Backend, mit der man die Vorteile beider Welten ausspielen kann.

Ein entscheidender Punkt ist hierbei, dass man nicht wählen muss zwischen dem klassischen und einem reinen Headless CMS. Man erhält mit einem hybriden Ansatz eine hohe Flexibilität, risikoarm neue Wege für eine bessere Digital Experiences zu gehen, mit Content und Kanälen zu variieren, zu testen und zu optimieren. Damit etabliert man nicht zuletzt eine Experimentierkultur im Unternehmen, mit der sich das Beste aus den unterschiedlichen Features, Daten und Inhalten herausholen lässt.
Wenn Sie jetzt noch wissen wollen, wie E-Commerce-Unternehmen durch den Einsatz von Headless und hybriden CMS ihre Ziele einfacher und schneller erreichen, lade ich Sie herzlich ein, sich das On-Demand-Webinar „ Das Headless CMS als entscheidender Faktor im Wettbewerb um die beste Digital Experience ” anzuschauen. Darin zeigen wir auch, welche vier zentralen Treiber hinter dem Trend zu Headless CMS stecken und welche Unternehmen bereits herausragende digitale Erlebnisse mit FirstSpirit als hybridem CMS umgesetzt haben.
Möchten Sie mehr über Headless-Architektur und Content-as-a-Service erfahren?
Jetzt Demotermin vereinbaren